As heading tags (h1 –h6) foram criadas com o intuito de marcar pontos em destaque no conteúdo.
A tag <h1> deve ser usada apenas uma vez e deve conter um resumo (headline) do que a página trata, ou seja, deve ser o título da página.
Não devemos quebrar a hierarquia das heading tags. Para analisar de forma rápida essa hierarquia podemos utilizar a ferramenta Web Developer 1.1.8 que pode ser instalada no Firefox e no Google Chrome.
Para instalar acesse esse link: http://chrispederick.com/work/web-developer/
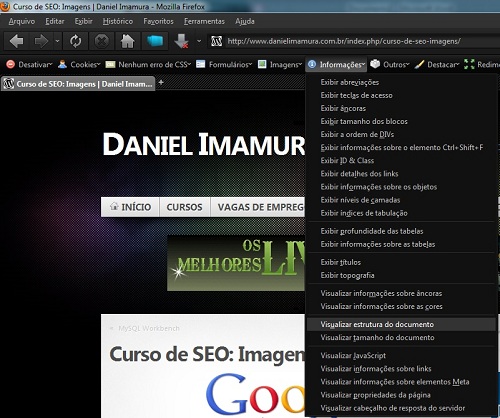
Após instalar, clique no botão Informações, e em seguida Visualizar estrutura do documento.
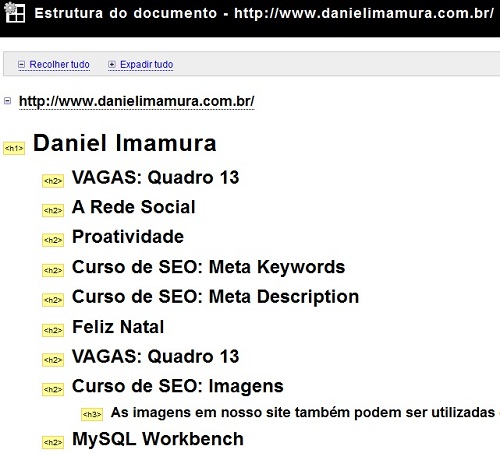
Será exibida a seguinte tela:
Será exibida a seguinte tela:
Caso a ferramenta detecte algum problema ele será exibido na tela acima. Então cabe a você, analista de SEO, buscar resolve-lo.
Com palavras ou frases destacadas corretamente, sua página poderá ganhar maior relevância segundo sua marcação.
Acesse nossa área Curso de SEO e veja todas as dicas já publicadas.